之前介绍了hugo博客百度必应提交url的方法,并给出了脚本实现。但还面临一个问题,就是这个脚本实现是针对最新一次提交的文章的,所以hugo博客之前的存量文章没有提交。所以还面临一个问题,需要把之前存量的文章给提交了。必应不提交到无所谓,因为很早就提交了sitemap。但百度对于未备案的域名不给提交sitemap了,所以还是需要将存量的url给提交到百度上去。否则指望百度来自动爬取部署在cloudflare的静态博客,有点不太现实。
提交url之前首先要获取到url,获取url有两种思路。一种是之前的脚本从所有的markdowen文章中提取,另一个可以从sitemap中提取。这次不用脚本,采用sitemap的提取方案,而且不写脚本,通过vscode牛逼的查找替换功能实现。
关键字-空格换行整理内容
我hugo的博客sitemap区分了zh和en两个,所以直接访问
https://blog.mangoeffect.net/sitemap.xml时获取不到文章的url,
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>https://blog.mangoeffect.net/en/sitemap.xml</loc>
</sitemap>
<sitemap>
<loc>https://blog.mangoeffect.net/zh-cn/sitemap.xml</loc>
<lastmod>2024-02-19T14:03:41+08:00</lastmod>
</sitemap>
</sitemapindex>需要到次级sitemap中去,而次级中的https://blog.mangoeffect.net/zh-cn/sitemap.xml内容却是压缩过的,长这样

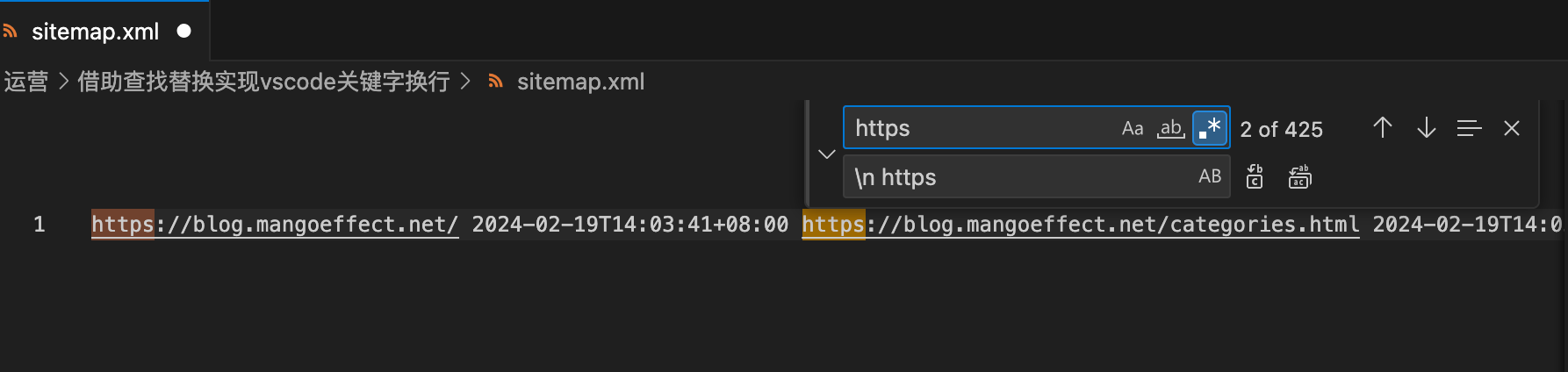
所以要先整理换行,此时就可以用到vscode的关键字批量换行了,方法如下,使用vscode查找替换功能
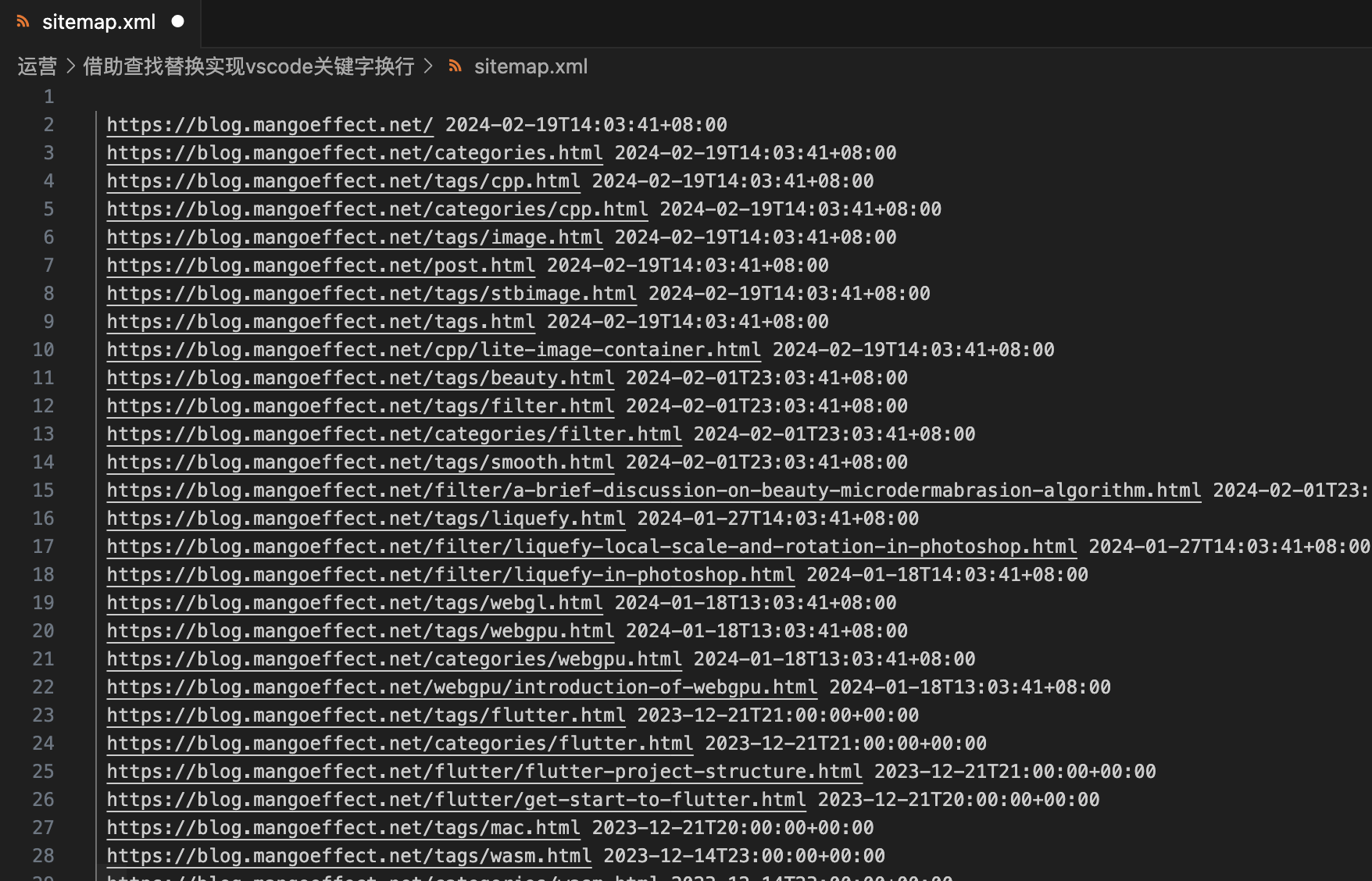
关键字https, 替换符号增加一个换行符\n https,并且注意把.*选中。执行批量换行操作

去除url后时间
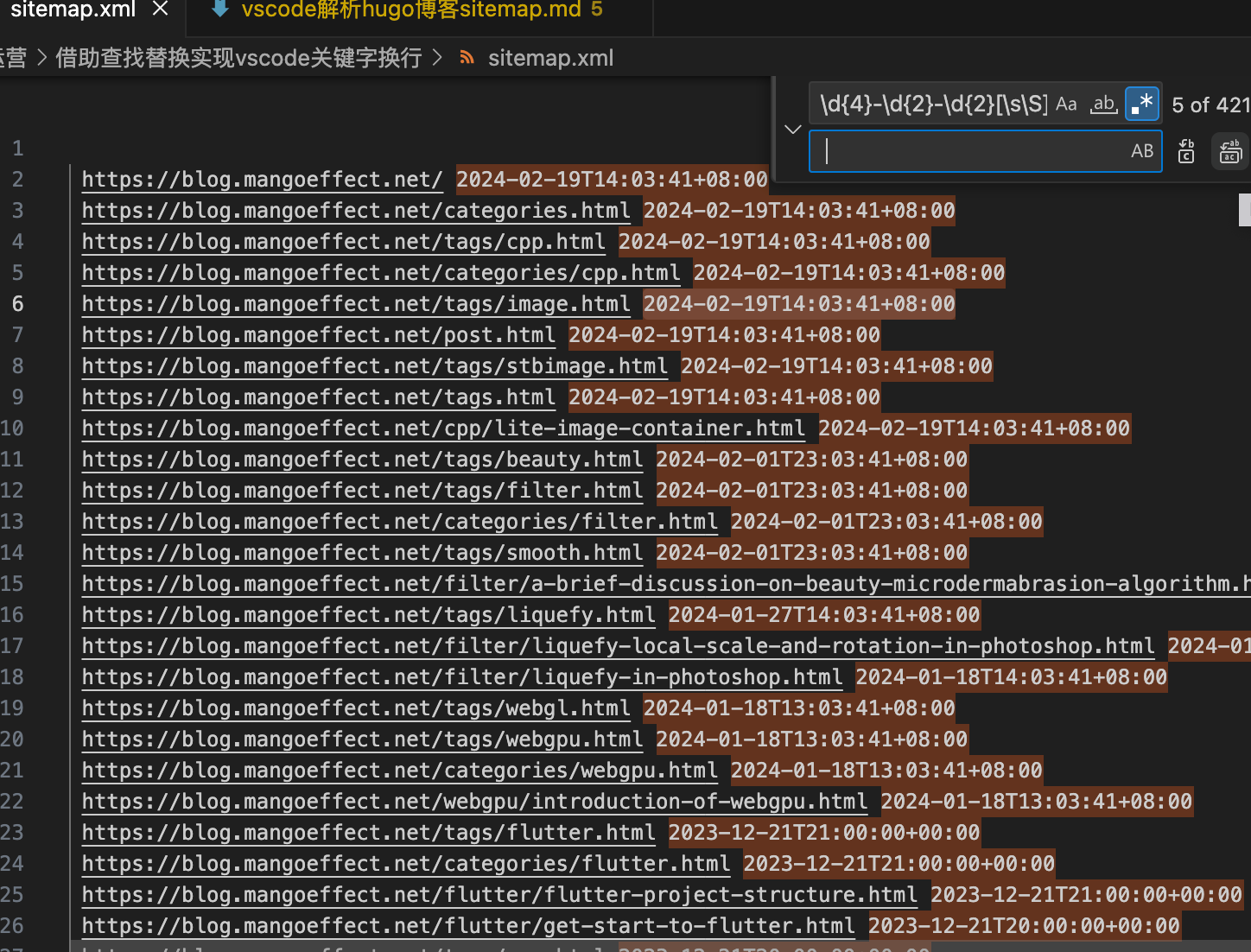
完成换行后,文章的url是按每行格式排放了。但还存在一个问题,就是每行内容除了文章的url链接,还包含了多余的时间。这个需要去除,这个时间每行都不一样,但格式是一样的,于是想到了正则表达式。研究发现vscode可以用正则表达式查找和搜索,发现一个牛逼的功能。于是就操刀写了一个仅面向本次文本的一个正则
\d{4}-\d{2}-\d{2}[\s\S]\d{2}:\d{2}:\d{2}\+\d{2}:\d{2}和前面一样,使用vscode查找功能。关键字则输入上面的正则表达式

查找看高亮的显示情况无误后,批量替换

通过以上操作,就从sitemap中解析到了hugo博客的所有url。后面步骤就是将其推送只百度了,目前存量url数量有点多。百度目前给的限额是每天10条,所以我还得想一个分批自动化的方案将其推送到百度上去,这个留着下篇再讨论。




